6 Recommended Google Font Combinations For Websites
Typeface selection and type family choice play a large role in the perceived look and feel of a website. The psychology of fonts used for links, buttons, headings, and logos profoundly influences how visitors perceive your brand.
When selecting a typeface, not only should it be visually appealing and resonate with your brand, but it should also be legible and readable across various screen sizes and resolutions. Especially for copy, headings, and title treatments, legibility and readability should be the main focus. Opt for simpler fonts with detailed accents to ensure legibility.
The Importance of Web-Safe Fonts
Designers and builders wish they could utilize any font they wanted for websites in an ideal world. However, one must take care when constructing a page and looking for fonts in reality. Web-safe fonts are composed of particular type families that are popular and pre-installed on many computers, e.g. the prevalent Time News Roman or Arial families. If a computer does not have the font you’re utilizing on a website, the browser may switch to a web-safe option that might alter the general website design and alter its mood.
Why Should We Use More Than 1 Font On Our Website?
Utilizing multiple fonts on our website can help create a more dynamic and comprehensive visual story. One font alone, such as Open Sans, can be aesthetically pleasing, but having a second font, like Lora, can add a level of sophistication to the design. Different fonts can offer a variety of feelings, so using more than one on our website can help give our visuals a more vibrant and distinct look.
The 6 Recommended Combination Fonts to Use for Your Websites

1. Quicksand + Source Sans Pro
Quicksand is ideal for crafting eye-catching headlines. Its thinner font-weight is perfect for creating a more feminine aesthetic, while its bolder counterpart works well for minimal designs. Source Sans Pro pairs perfectly with Quicksand to create a modern yet flirtatious look, making it a great choice for brands that are empowering, chic, and modern.

2. Open Sans Condensed + Lora
Using Open Sans Condensed in capital letters gives a professional and noticeable look, while Lora (especially in italics) is stunning. This pairing is ideal for blogs, products, or other projects requiring a modern, sophisticated, or corporate aesthetic.

3. Raleway + Libre Baskerville
No doubt, Raleway is the perfect choice for headlines. Its stylized letterforms stand out from regular sans serif fonts, giving it an interesting character. Meanwhile, the classic serif font, Libre Baskerville, offers enough contrast and is easy on the eyes, making it an ideal partner for various designs.
This pairing of Raleway and Libre Baskerville is optimal for brands that desire to showcase their bold personality, extensive blog posts, and magazine-style content.

4. Oswald + Noto Serif
Oswald is an amazing font, ideal for headers due to its versatility. It looks fabulous at any weight, decoration or in all caps. Whereas, Noto Serif is among my favorite serifs available on Google Fonts. Combining these two fonts is great for brands that seek to be sleek, make a strong impact, or require trust from their audience.

5. Great Vibes + Montserrat
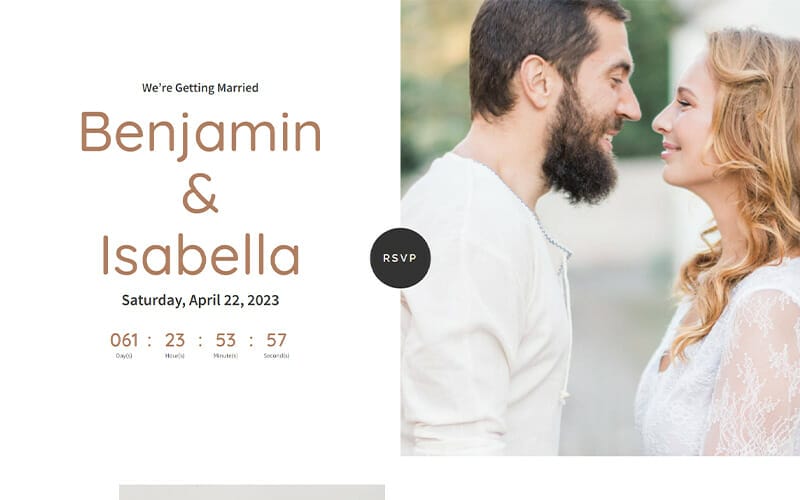
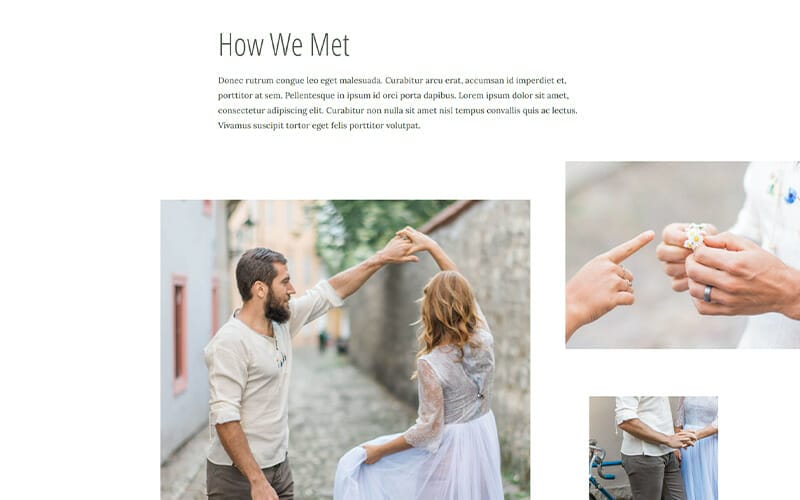
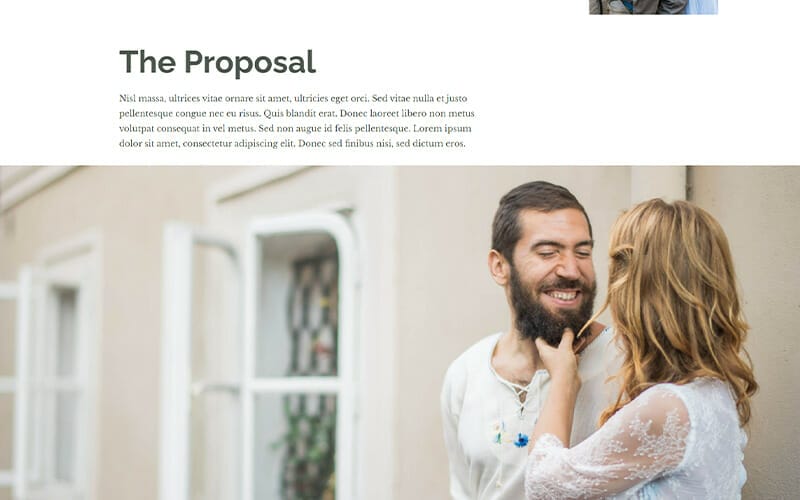
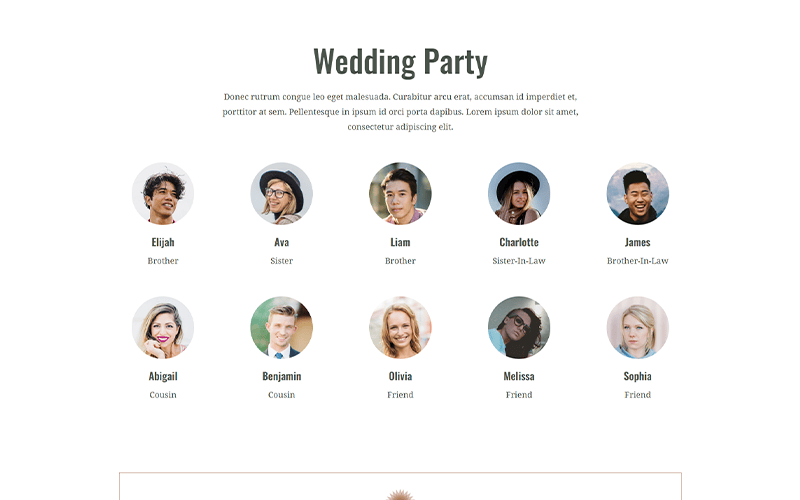
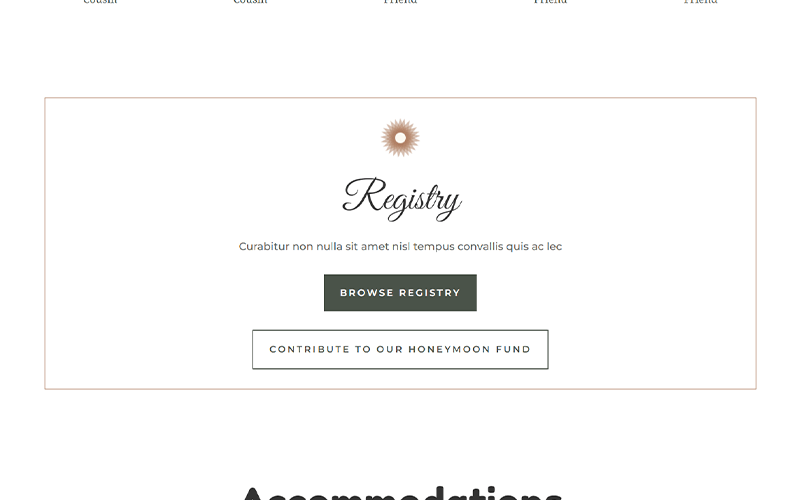
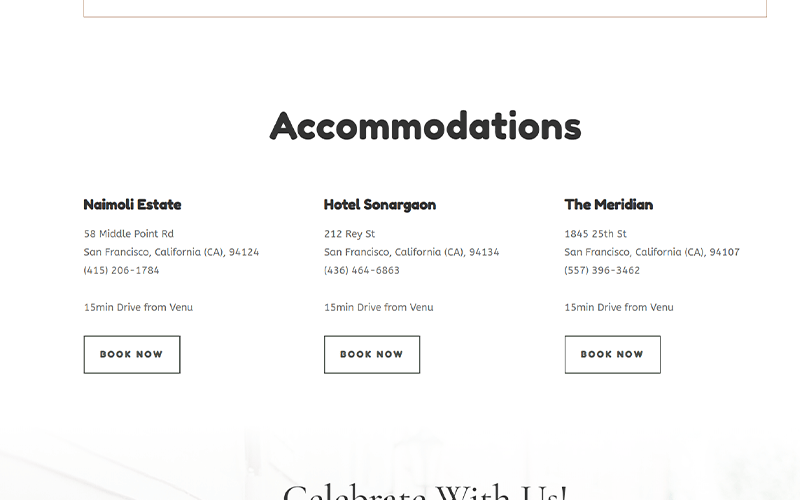
The stylish Great Vibes script should be reserved for headlines and titles, whereas the versatile and readable Montserrat font is an ideal choice for luxury, empowering, or passionate brands and wedding-themed designs. Together, these two fonts form a perfect pair.

6. Fredoka One + ABeeZee
This attractive combination of fonts, Fredoka One, and ABeeZee, is ideal for blogs and most non-eCommerce websites. It offers an inviting, fun feel that is perfect for businesses seeking to convey a friendly, playful, or casual atmosphere.
Conclusion
In this article, we’ve showcased some of the great Google font combinations available. Yet, there are still plenty more to explore. Whatever your branding, industry, or design, Google Fonts has the apt font pairing for you. So, what are you waiting for? Get searching and find the right Google font combo for your work!
Needs help on your web development project? You are welcome to contact us – Web Design Malaysia!


