A Beginner’s Guide to Vue.js
If you are a web developer looking for a user-friendly and scalable JavaScript framework to create dynamic web applications, then Vue.js is the perfect choice for you. Vue.js is a progressive framework for building user interfaces that is easy to learn and integrate into your existing projects.
In this article, we will introduce Vue.js and explain its main features, benefits, and use cases.
What is Vue.js?
Vue (pronounced /vjuː/, like view) is a JavaScript framework for building user interfaces. It builds on top of standard HTML, CSS, and JavaScript and provides a declarative and component-based programming model that helps you efficiently develop user interfaces, be they simple or complex. — Vue.js
Vue.js is an open-source JavaScript framework for building user interfaces and single-page applications. It was created by Evan You, a former Google engineer, in 2014 and has since become one of the most popular frameworks in the web development community.
Vue.js combines the best features of other popular frameworks like Angular and React, while also offering its unique advantages. It is designed to be lightweight, fast, and easy to learn, making it an excellent choice for both beginners and experienced developers.
What are the main features of Vue.js?
1. Reactive data binding:
Vue.js uses a reactive data binding system, which means that changes to the data model are automatically reflected in the user interface. For example, if you have a variable called “message” that is bound to a text field in your application, any changes to the value of “message” will automatically update the text field. This makes it easy to create dynamic applications that respond to user input without the need for complex event handling.
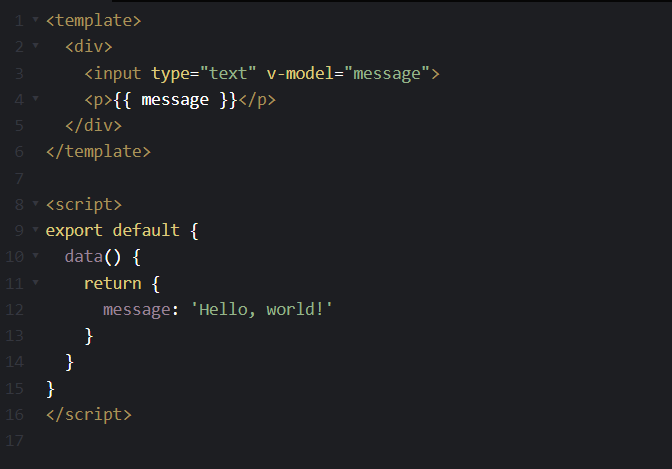
Here’s an example of how reactive data binding works in Vue.js:

In this example, we have an input field that is bound to the “message” variable using the v-model directive. The {{ message }} syntax is used to display the current value of the “message” variable. Any changes to the input field will automatically update the value of “message” and the displayed message on the page.
2. Component-based architecture:
Vue.js allows developers to create reusable and modular components that can be easily integrated into their applications. This helps reduce code duplication and improve the overall organization of the project. For example, you could create a component for a navigation bar that can be reused across multiple pages of your application.
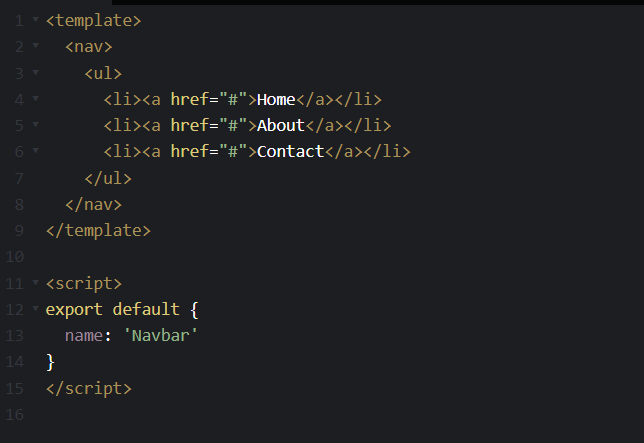
Here’s an example of a simple Vue.js component:

In this example, we’ve created a component called “Navbar” that displays a simple navigation bar. This component can be easily integrated into any Vue.js application by importing it and adding it to the template.
3. Template system:
Vue.js uses an HTML-based template system that allows developers to create complex user interfaces using familiar syntax. This makes it easy to create and manage complex UI elements without having to learn new syntax. For example, you could use HTML tags and attributes to create a form with input fields and buttons.
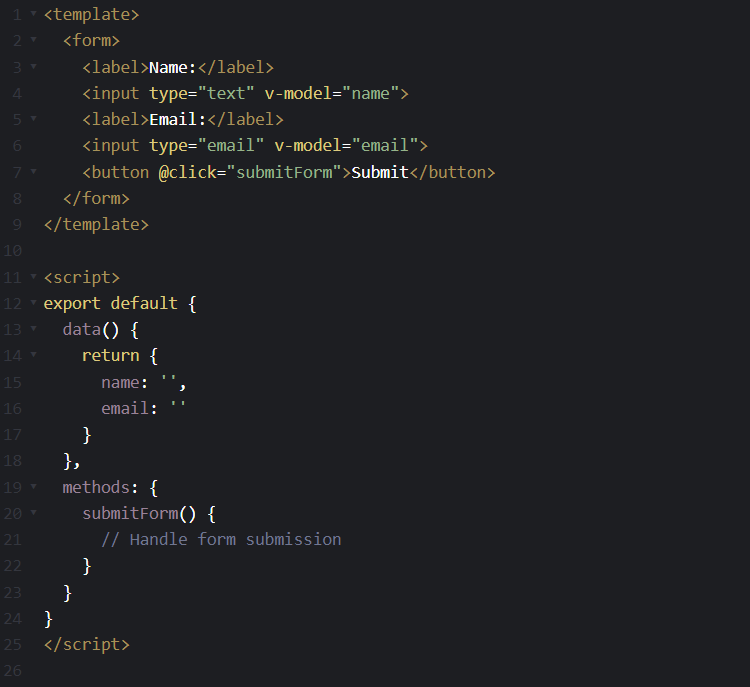
Here’s an example of a simple Vue.js template:

In this example, we’ve created a simple form that collects a user’s name and email address. We’ve used HTML tags and attributes to create the input fields and button, and we’ve used the v-model directive to bind the input fields to the data model. We’ve also used the @click directive to handle the form submission event.
4. Directives:
Directives in Vue.js are special attributes that are used to modify the behavior of HTML elements. They are prefixed with the v- symbol, followed by the name of the directive. Vue.js provides a variety of built-in directives that can be used to perform a wide range of tasks.
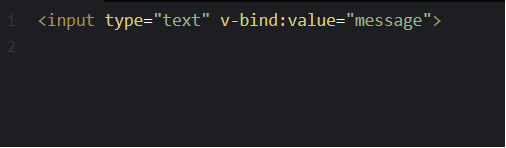
One of the most commonly used directives in Vue.js is the v-bind directive, which allows you to bind data to HTML attributes. For example, you can use v-bind to bind the value of an input field to a variable in your data model:

In this example, the v-bind:value directive is used to bind the value of the input field to the message variable in the data model. Whenever the message variable changes, the input field will automatically update to reflect the new value.
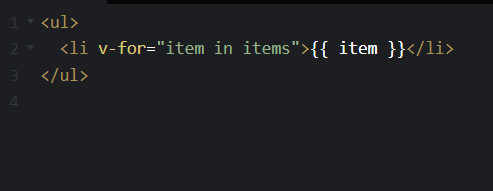
Another useful directive in Vue.js is the v-for directive, which allows you to loop over an array and render a list of items. For example, you can use v-for to render a list of items in an unordered list:

In this example, the v-for directive is used to loop over the items array and render a list item for each item in the array.
There are many other built-in directives in Vue.js, including v-if for conditional rendering, v-on for handling events, and v-model for two-way data binding. Additionally, you can create your own custom directives to extend the functionality of Vue.js even further.
What are the benefits of Vue.js?
1. Easy to learn:
Vue.js is designed to be easy to learn and use, making it a great choice for beginners who are just getting started with web development. Vue.js has a gentle learning curve, thanks to its clear and concise documentation, and its template syntax is easy to read and write. Vue.js also offers an interactive tutorial that walks you through the basics of the framework step by step. Additionally, Vue.js has a vibrant community that provides support, resources, and plugins to help you get up and running quickly.
2. Scalable:
Vue.js is designed to be scalable and flexible, making it suitable for projects of all sizes. Vue.js uses a component-based architecture that allows developers to create reusable pieces of code that can be easily managed and updated. This modular approach makes it easy to scale up or down as needed, without sacrificing performance or maintainability. Additionally, Vue.js has a small footprint, which means it can be easily integrated into existing projects without adding unnecessary overhead.
3. Fast:
Vue.js is fast and efficient, thanks to its virtual DOM and reactive data binding features. When a user interacts with a Vue.js application, Vue.js updates only the necessary parts of the DOM, rather than refreshing the entire page. This makes Vue.js applications faster and more responsive than traditional web applications. Additionally, Vue.js supports server-side rendering, which further improves performance by reducing load times and improving SEO.
4. Versatile:
Vue.js can be used for a wide range of applications, including single-page applications, complex user interfaces, and mobile apps. Because Vue.js is designed to be modular, you can use only the parts of the framework that you need for your project. This means you can build applications of any size or complexity, and you can use Vue.js alongside other frameworks and libraries. Vue.js also has a rich ecosystem of plugins and tools that can help you build custom solutions for your specific needs.
What are some use cases for Vue.js?
1. Single-page applications:
Vue.js is ideal for building single-page applications (SPAs) that require fast and responsive user interfaces. One example of a popular SPA built with Vue.js is Trello, a project management tool that allows users to create boards, lists, and cards to organize tasks and collaborate with others.
2. Complex user interfaces:
Vue.js can be used to create complex user interfaces that are easy to manage and update. One example of this is GitLab, a web-based Git repository manager that allows developers to collaborate on code, track issues, and automate workflows. Vue.js is used extensively in the GitLab user interface to provide a responsive and intuitive experience for users.
3. Mobile apps:
Vue.js can be used to create mobile apps using frameworks like NativeScript or Weex. One example of a mobile app built with Vue.js is Alibaba’s Taobao, a popular e-commerce platform in China. Taobao uses Weex, a framework that allows developers to build native mobile apps using Vue.js syntax.
4. Interactive dashboards:
Vue.js can be used to create interactive dashboards that allow users to visualize and analyze data in real time. One example of a dashboard built with Vue.js is Keen IO’s Explorer, a tool that allows users to create custom charts, graphs, and visualizations from their data.
Conclusion
In conclusion, Vue.js is a versatile, easy-to-learn, and scalable JavaScript framework that can help developers create dynamic user interfaces and single-page applications. Its unique features such as reactive data binding, component-based architecture, HTML-based template system, and directives, make it a popular choice for web developers. Vue.js has a small footprint, making it easy to integrate into existing projects, and its virtual DOM and reactive data binding features make it fast and efficient. Vue.js also has a vibrant community that provides support, resources, and plugins, making it an ideal framework for both beginners and experienced developers.
If you need any assistance on your website, you are welcome to contact us – Web Design Malaysia.


