The Evolution of Web Development: From HTML to AI
The world wide web has come a long way since its inception in the early 1990s. From basic text-based web pages, the web has evolved into a complex and dynamic platform that can support a wide range of multimedia content, complex applications, and even artificial intelligence. This evolution has been driven by a variety of factors, including advancements in hardware and software technology, changes in user expectations, and the emergence of new web development paradigms. In this blog post, we will take a look at the history of web development, from its humble beginnings with HTML to the cutting-edge AI-powered web applications of today.
HTML VS CSS CS JAVASCRIPT
HTML: The Foundation of the Web
The history of web development begins with the creation of the first web page by Tim Berners-Lee in 1991. This web page was built using HyperText Markup Language (HTML), which remains the foundation of the web to this day. HTML is a markup language that is used to create the structure and content of web pages. It provides a way to define headings, paragraphs, links, images, and other elements that make up a web page.
In the early days of the web, HTML was a relatively simple language. Web pages consisted of basic text and static images, and the web was primarily used as a way to share information and connect people. However, even in these early days, developers began to experiment with new ways to use HTML to create more engaging and interactive web pages.
CSS: Adding Style and Layout to the Web
The next major milestone in the evolution of web development came with the introduction of Cascading Style Sheets (CSS) in 1996. CSS is a styling language that is used to define the look and layout of web pages. With CSS, developers could separate the content of a web page from its presentation, making it easier to create more complex and dynamic web pages.
CSS allowed developers to add a variety of styles and effects to web pages, including fonts, colors, backgrounds, and borders. This made it possible to create more visually appealing and engaging web pages that could better capture the attention of users.
JavaScript: Bringing Interactivity to the Web
The introduction of JavaScript in 1995 marked another major milestone in the evolution of web development. JavaScript is a scripting language that is used to add interactivity and dynamic behavior to web pages. With JavaScript, developers could create animations, respond to user input, and update web pages in real time without the need for page refreshes.
JavaScript was a game-changer for web development, as it made it possible to create more engaging and interactive web pages that could respond to user actions in real time. It also paved the way for the development of complex web applications that could rival the functionality of desktop software.
AJAX: Making Web Applications More Dynamic
The early 2000s saw the emergence of a new web development paradigm known as AJAX (Asynchronous JavaScript and XML). AJAX is a set of web development techniques that are used to create more dynamic and responsive web applications. With AJAX, web pages could be updated in real-time without the need for full-page refreshes, making web applications feel more like native desktop applications.
AJAX made it possible to create web applications that could handle complex user interactions, such as drag-and-drop, auto-suggest, and auto-complete. It also paved the way for the development of web applications that could work offline, using local storage to store data and sync with servers when an internet connection was available.
Mobile Web: Bringing the Web to Smartphones
The rise of smartphones in the late 2000s marked another major shift in the evolution of web development. With the introduction of the iPhone in 2007, mobile devices became the primary way that people accessed the web. This created a new set of challenges for web developers, as they had to create web pages and applications that could work on devices with smaller screens, slower processors and less reliable internet connections.
To address these challenges, developers began to use responsive web design, which is a technique that allows web pages to adapt to different screen sizes and orientations. With responsive design, developers could create web pages that looked and worked great on both desktop and mobile devices, without the need for separate mobile and desktop versions.
In addition to responsive design, developers also began to use mobile-specific web technologies, such as touch events and accelerometer data, to create more engaging and interactive mobile web experiences. This helped to make the mobile web a more viable alternative to native mobile applications, which had been the dominant force in mobile computing up to that point.
Web 2.0: User-Generated Content and Social Media
The mid-2000s saw the emergence of a new web development paradigm known as Web 2.0. Web 2.0 was characterized by a focus on user-generated content, social media, and collaboration. This new paradigm was enabled by a variety of technologies, including AJAX, RSS feeds, and APIs, which made it easier to share and integrate data between web applications.
Web 2.0 made it possible for users to create and share content on a massive scale, leading to the rise of social media platforms like Facebook, Twitter, and YouTube. It also paved the way for the development of web applications that were more collaborative and interactive, such as wikis, blogs, and online forums.

Cloud Computing: Scalable and Flexible Web Applications
The emergence of cloud computing in the late 2000s marked another major shift in the evolution of web development. With cloud computing, developers could create web applications that were scalable, flexible, and easy to deploy. Cloud computing also made it possible to use web services and APIs to integrate data and functionality between different web applications, making it easier to create complex and interconnected web ecosystems.
Cloud computing has enabled the development of a wide range of new web technologies, including software-as-a-service (SaaS), platform-as-a-service (PaaS), and infrastructure-as-a-service (IaaS). These technologies have made it possible for developers to create complex web applications and services that can scale to meet the needs of millions of users.
AI and Machine Learning: The Future of Web Development
The latest and most exciting phase of web development is the integration of artificial intelligence (AI) and machine learning (ML) technologies into web applications. With AI and ML, developers can create web applications that are more intelligent, personalized, and predictive. AI-powered web applications can analyze vast amounts of data and provide insights and recommendations that are tailored to individual users.
Some examples of AI-powered web applications include chatbots, voice assistants, and recommendation engines. Chatbots and voice assistants use natural language processing (NLP) and machine learning algorithms to understand and respond to user queries, while recommendation engines use data analysis and ML to provide personalized product recommendations to users.
Web Development Evolving Process & How Ai Changing The Game
Let’s dive into some specific examples of how web development has evolved over time, and how new technologies like AI and machine learning are changing the game.
HTML and Static Web Pages
In the early days of web development, the primary focus was on creating static web pages using HTML. These pages were simple and basic, with limited interactivity and multimedia content. Here’s an example of what a typical early web page might have looked like:

As you can see, this is a very basic web page with only a few lines of code. Today, web pages are much more complex and dynamic, with a wide range of multimedia content, interactive features, and sophisticated layout and design.
Responsive Web Design
One of the biggest challenges in web development today is creating websites and applications that work seamlessly across a wide range of devices and screen sizes. This is where responsive web design comes in.
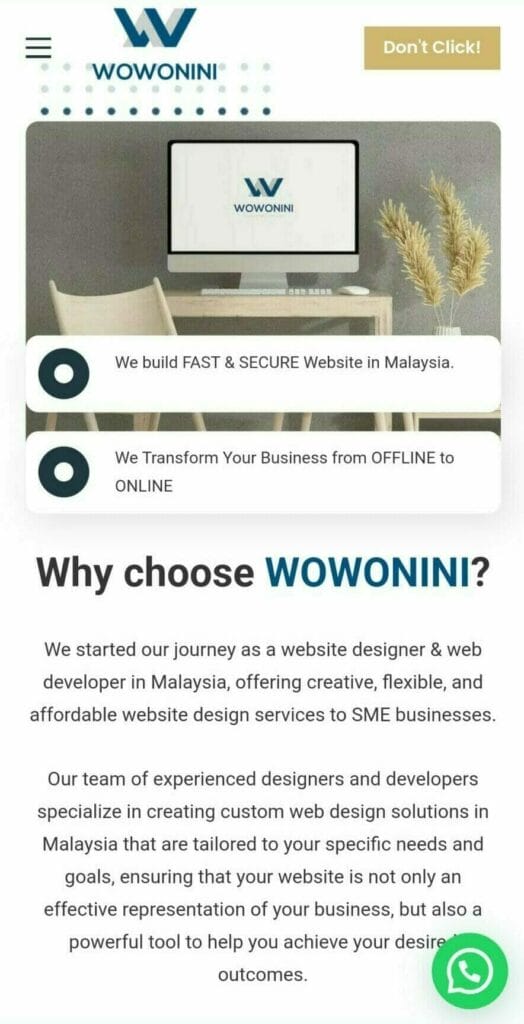
Responsive web design is a technique that allows web pages to adapt to different screen sizes and orientations. This means that the same web page can look great on a large desktop monitor, a tablet, or a smartphone. Here’s an example of a responsive web page that adjusts its layout based on the size of the screen:

As you can see, the layout of the page adjusts automatically based on the size of the screen. This is achieved using CSS media queries, which allow developers to specify different styles for different screen sizes.
Mobile-Specific Web Technologies
With the rise of mobile computing in recent years, web developers have had to focus on creating web pages and applications that work well on mobile devices. This has led to the development of a wide range of mobile-specific web technologies, such as touch events, device orientation, and geolocation.
For example, many mobile web applications use touch events to enable users to interact with the interface using gestures like tapping, swiping and pinching. This allows for a more intuitive and natural user experience on mobile devices.
Cloud Computing
Cloud computing has revolutionized web development by making it easier to create web applications that are scalable, flexible, and easy to deploy. With cloud computing, developers can create web applications that can handle millions of users and can be updated and maintained more easily.
For example, many web applications use cloud-based databases like Amazon Web Services (AWS) or Microsoft Azure to store and manage data. This makes it easier to scale the application to meet the needs of growing user bases, without having to worry about hardware limitations or server maintenance.
AI and Machine Learning
The latest frontier in web development is the integration of artificial intelligence (AI) and machine learning (ML) technologies into web applications. AI and ML can be used to create web applications that are more intelligent, personalized, and predictive.
For example, chatbots and voice assistants use natural language processing (NLP) and machine learning algorithms to understand and respond to user queries. Recommendation engines use data analysis and ML to provide personalized product recommendations to users based on their browsing and purchase history.
Another example of an AI-powered web application is Grammarly, a writing tool that uses machine learning to suggest corrections and improvements to users’ writing. Grammarly analyzes millions of pieces of text to identify common errors and provide personalized feedback to each user.
Conclusion
In conclusion, the evolution of web development has been a journey from the early text-based web pages to the AI-powered dynamic and responsive web applications we see today. The foundation of the web was built using HTML, and the introduction of CSS added style and layout to the web, while JavaScript brought interactivity to web pages. AJAX and cloud computing enabled the development of more dynamic, scalable, and flexible web applications, while the mobile web allowed developers to adapt web pages to different screen sizes and orientations. Web 2.0 brought a focus on user-generated content and social media, and APIs made it easier to share and integrate data between web applications. Today, the possibilities of web development are endless with the use of advanced technologies such as artificial intelligence and machine learning. As technology continues to evolve, web development will continue to adapt to meet the changing needs of users and the world around us.
If you need any assistance on your website, you are welcome to contact us – Web Design Malaysia.


